
ProcessingTutorial Typography 1 • tim rodenbröker creative coding
Created by Monchu Chen. Excerpt from Fight Club, 20th Century Fox. Kinetic Typography Engine The kinetic typography engine is an animation system that we developed specifially for the purpose of creating kinetic typography.

ProcessingTutorial Typography 1 • tim rodenbröker creative coding
For most templates, all you need to do is double click the file to open. Step 1: In the Project Browser Panel, choose the title you want to edit and double click to open. Step 2: Next go to the 'Other' Folder and select the associated Text Comp. Step 3: Select the text layer and change your messaging, font, and size.

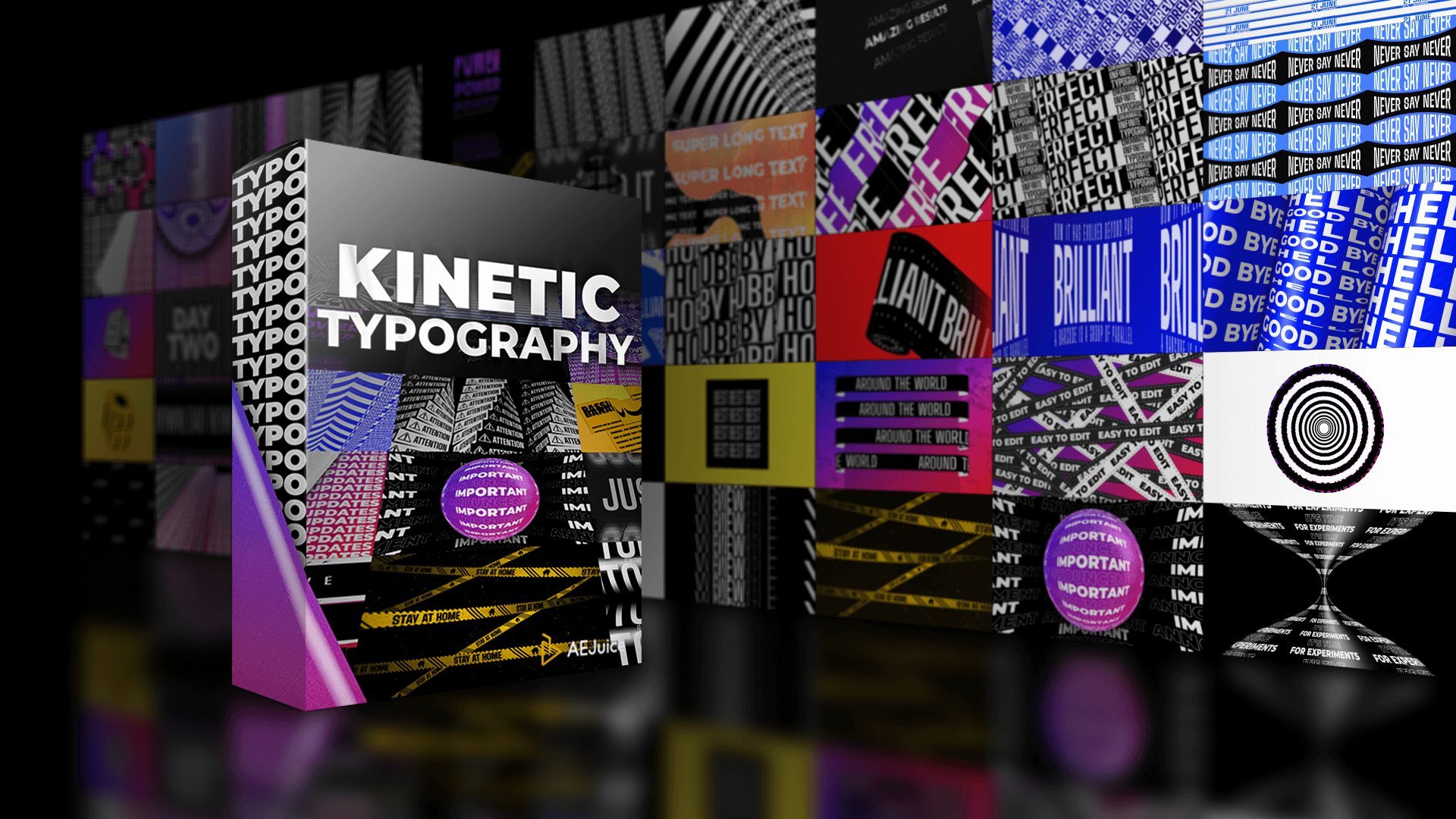
Typography AEJuice
Kinetic typography is considered as a trend in web design development. Kinetic typography im- plies letters in motion. It is an animation technique used to make letters shrink, expand, ˝y, move slowly, and change in a number of ways for the user. The e˚ect can be simple and short with small modi˛cations or quite complex and long lasting.

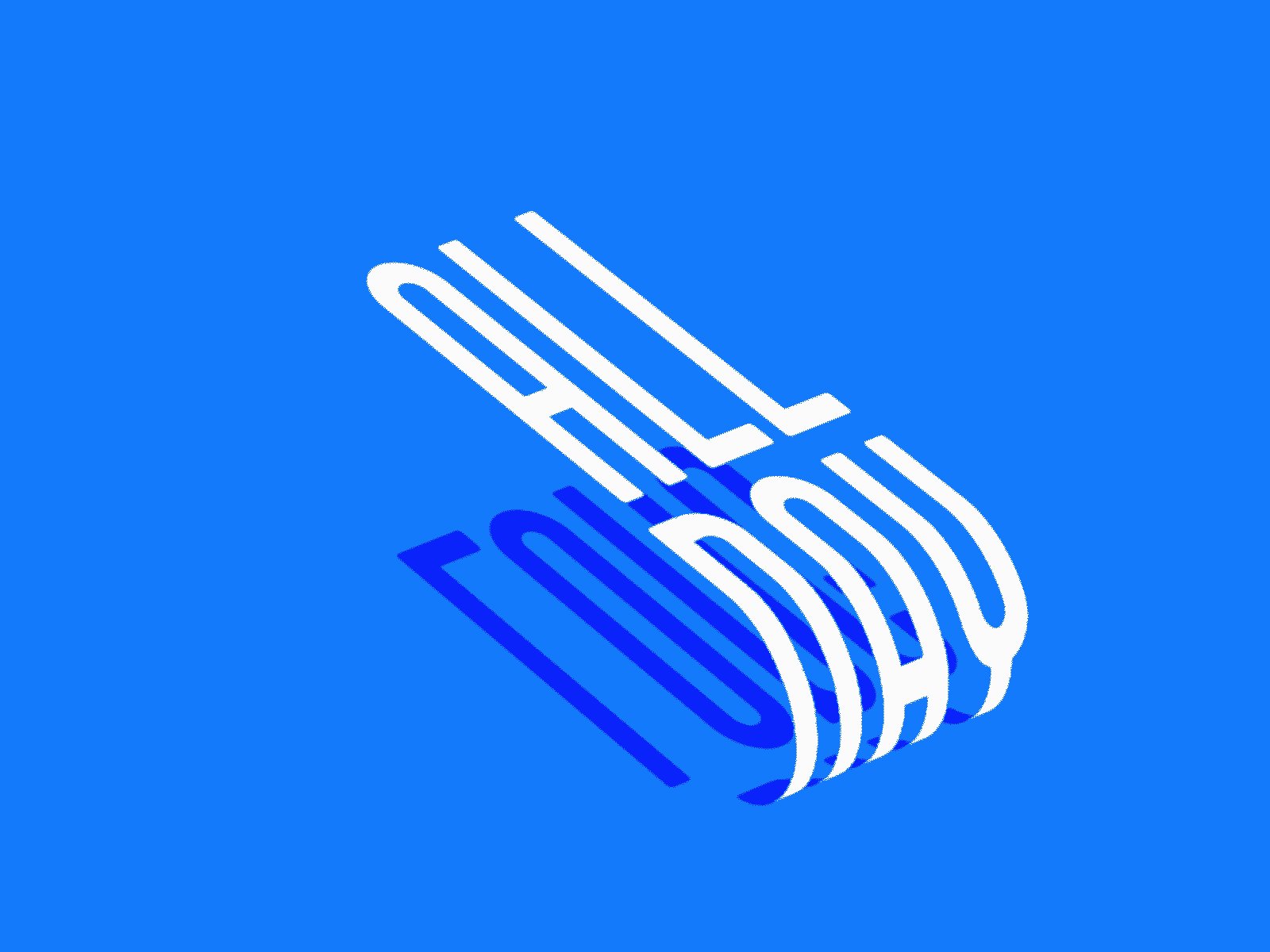
typography posters 01 on Behance
Basics Kinetic typography is the art of moving type. It is the application of motion design to tell stories and evoke emotion through typographic visuals. It is a form of temporal typography.

Typography v1 (.mogrt) Creative Daddy
Unsure Kinetic Typography Layouts: Motion vs. Fluid Typography According to research conducted by design theorist Dr Barbara Brownie, kinetic typography can be split into two key layouts, or genres: Motion layout: Text elements that move in relation to each other, either in 2D or 3D

Free Best Typography Examples Basic Idea Typography Art Ideas
Interactive And Kinetic Typography Learning Processing A Serious Challenge The next challenge I faced was how to create compelling on-screen kinetic typography that would map to our.

Pin on Typography
based on kinetic typography by Tim Rodenbröker https://timrodenbroeker.de/processing-tutorial-kinetic-typography-1/

ProcessingTutorial Typography 1 YouTube
In this paper, individual letters were created in a font-making program and the programming language Processing was used, which enables the use of visual elements in animation by introducing interaction to the user. Kinetic typography text in motion is an animation method of characters that has a video form instead of some "static" form such as picture, poster or book. The most important.

ProcessingTutorial Typography 1 • tim rodenbröker creative coding
Kinetic typography refers to the creation of moving type. It is an animation technique that is used to make lettering expand, shrink, fly, move in slow motion, grow and change in numerous ways for the user. The effect can be simple and short with only small changes or quite elaborate and lengthy.

Typography Maker YouTube
Kinetic typography - text in motion is an animation method of characters that has a video form instead of some "static" form such as picture, poster or book. The most important element for.

Typography Tutorial YouTube
It is hypothesized that animated text may be used to recreate a broader range of paralinguistic meaning and emotion than is possible with the use of static text alone. This pilot study was conducted to provide conceptual validation for the hypothesis that animated text can communicate certain emotions such as anger, sadness, happiness and fear.

20 Typography Examples Explain Ninja
Kinetic typography refers to technology that incorporates moving text, which is deemed to effectively deliver messages by engaging an audience's attention (Forlizzi et al., 2003; Potter, 1984.

typography 50+ amazing video examples Wyzowl
Kinetic typography is an animation technique that uses moving text to capture attention, set a tone, and entertain. It seems to be everywhere right now—commercials, music videos, mobile apps, and websites use it to make their words more impactful and add an element of artistry. But in no way is moving type having just a moment.

ProcessingTutorial Typography 1 • tim rodenbröker creative coding
Processing-Tutorial: Kinetic Typography 1. In the last years i've observed a new tendency in typography and graphic design which has been made possible by the rise of affordable animation-software like Adobe After Effects, variable fonts and more accessible tools in Creative Coding: Kinetic Typography is the new kid in town, an umbrella term.

Typography Experiments on Behance
7 Examples of Kinetic Typography. 1. Animated Stickers. View this post on Instagram. A post shared by Manon Louart (@manonlouart) Effective kinetic typography can be subtle, like in this example of animated typography stickers. 2. Moving Textures. View this post on Instagram.

Кинетична типография с After Effects SoftUni Creative
By Jonny Tiernan 15 August 2022 5 min read There is more to moving type than meets the eye. Making type move across a screen isn't a new phenomena—it actually dates back to the 1950s when film title design was an emerging artform—but in recent years its popularity has exploded.